一、说明
原先的默认模板等在首页没有分页,需在屏幕或手机点击下方的加载更多才能显示更多内容,无法跳转到指定的页码。


为解决此问题,近期开发了一套新模板(如题所示)。该模板与默认模板区别主要有以下三个地方:
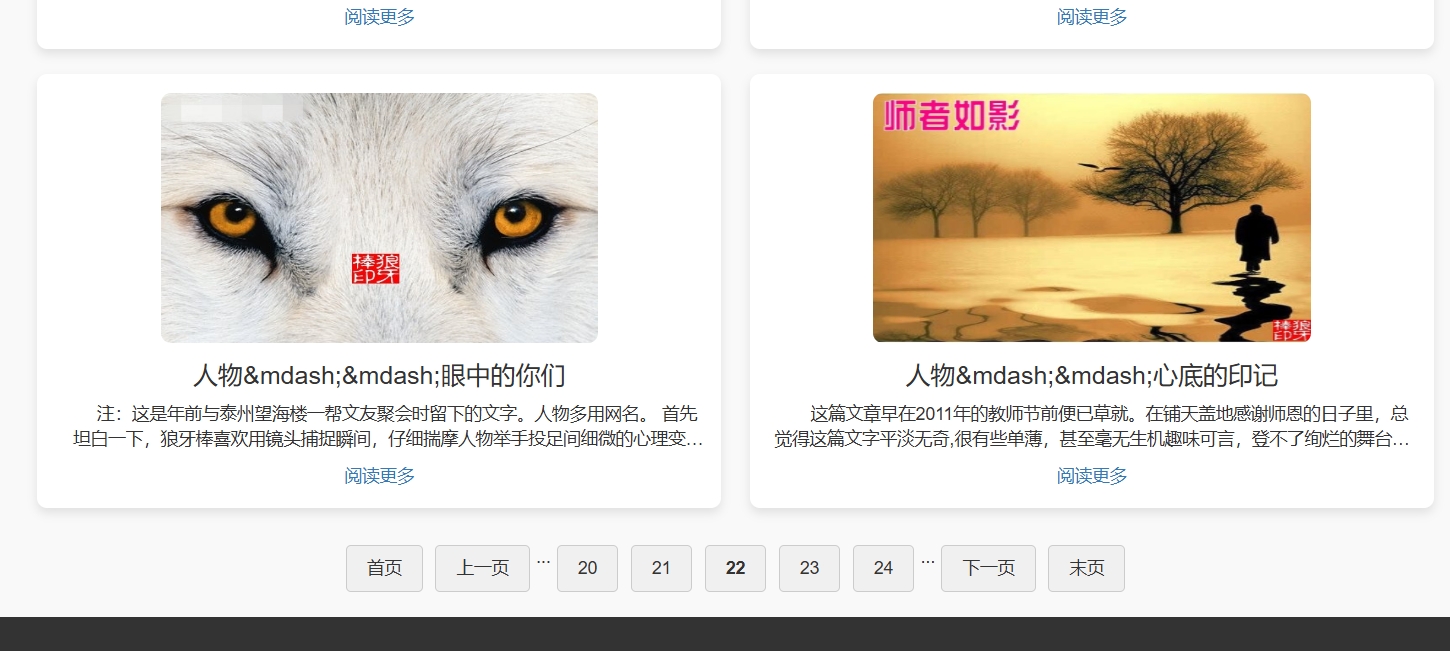
1.在电脑端该模板采用了双列块状的列表呈现,即每一行显示两个(手机端当然就是单列块状)。如下图:

2.在下方加入了页码选择区域,包含首页、上一页、下一页、末页和相邻的页码。如下图:


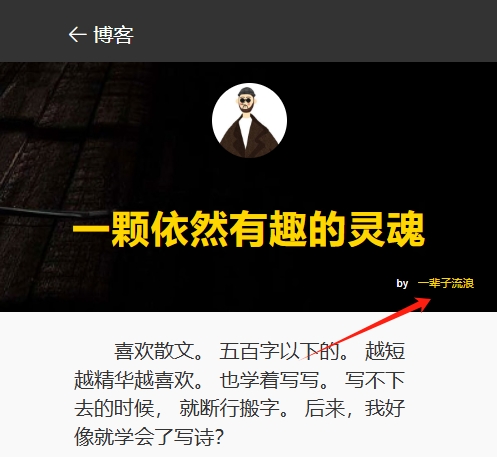
3.上方用户封面,用户名称(昵称、笔名)变为下标小字,显示在专辑名的侧下方。如下图:

二、使用方法
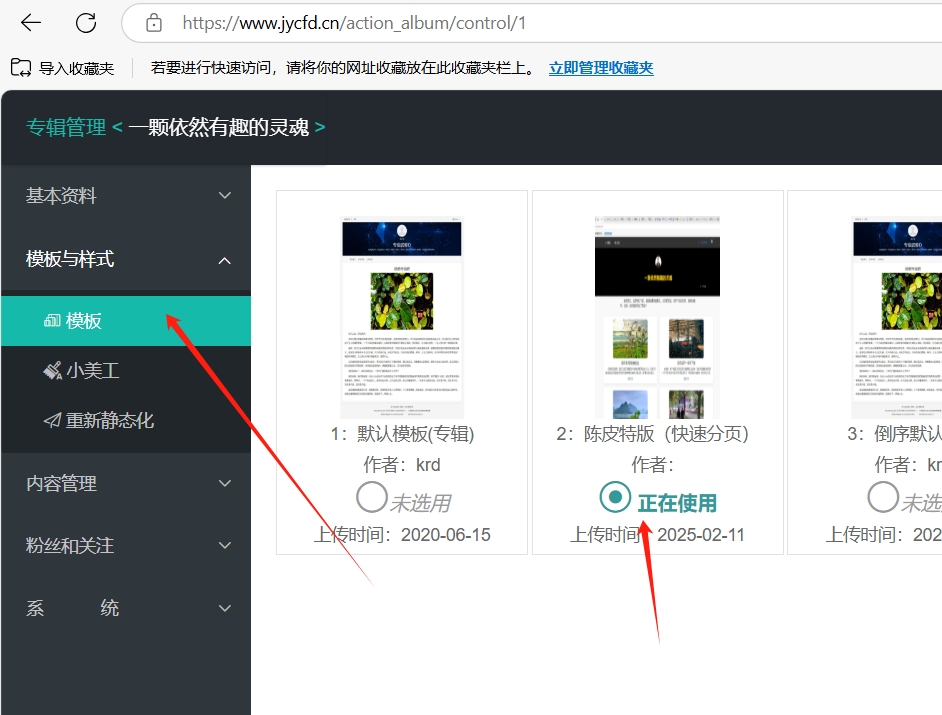
在专辑后台管理中,点击相应的模板就可以了。如下图:

三、测试环节
如果在使用之前想先测试一下效果,可以在网页版的地址栏中输入:
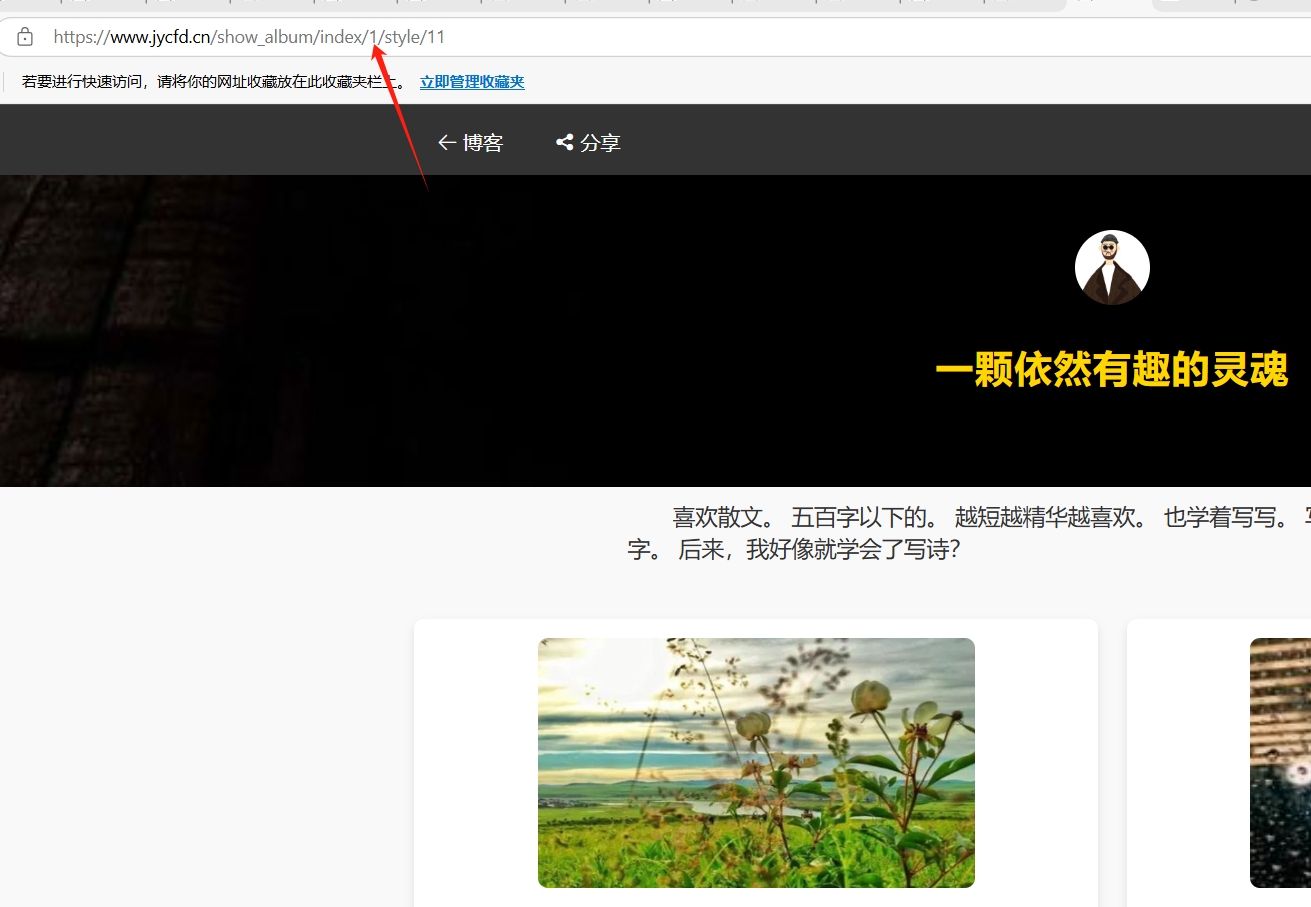
https://www.jycfd.cn/show_album/index/1/style/11

将中间index字符后的1换成你的专辑的id即可(支持二维码分享)。如:https://www.jycfd.cn/show_album/index/3/style/11 是狼牙棒的博客首页。
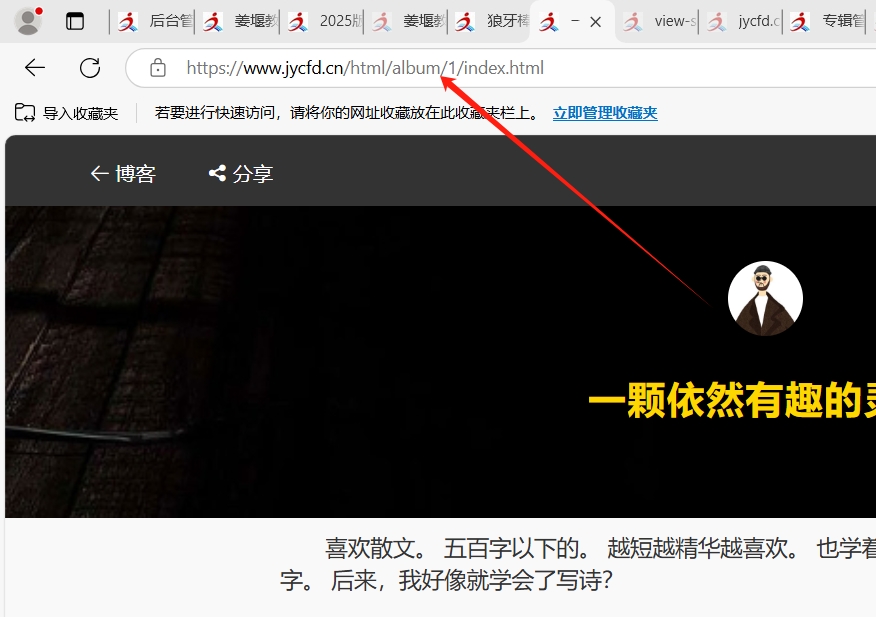
至于您的专辑的id,打开你的专辑首页,在地址栏中就可以看见啦。如下图中的album后的1就是该专辑的id:

注意:
1.地址栏中的反斜杠不能删掉哦!
2.使用该模板,文章在发布时应上传缩略图或标题图。不然就是以下效果:

3.最后不要忘了重新静态化哦。
